Καλήμερα σε όλους τους φίλους και αναγνώστες του blog μου, σήμερα θα προσθέσουμε slider στο blog μας.
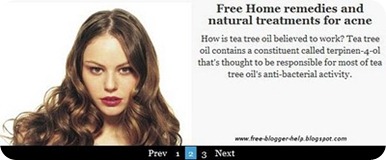
Για όσους δεν ξέρουν το τι είναι το slider ας κοιτάξουν την παρακάτω εικόνα, αυτό που βλέπετε παρακάτω είναι το slider το οποίο εμφανίζει εικόνα στην αριστερή μεριά και από δεξιά ένα κείμενο πατώντας είτε στην εικόνα είτε στο κείμενο μεταφερόμαστε στο ανάλογο άρθρο.

Για να το προσθέσουμε αυτό το slider στο blog μας θα πάμε;
1) Πίνακάς έλεγχου
2) Σχεδίασή
3) Επεξεργασίά HTML
4) τσεκαρουμε το τετραγωνάκι (Επέκταση προτύπων γραφικών στοιχείων)
5) Πατάμε στο πληκτρολόγιο μας ctrl+f οπού μας ανοίγει ένα παραθυράκι αναζητήσεις.
Αντιγράφουμε των παρακάτω κωδικό; ]]></b:skin
και το επικολλισουμε στο παραθυράκι της αναζητήσεις, και αμέσως το βρίσκουμε μέσα στους κωδικούς HTML.
και αμέσως πάνω από αυτόν των κωδικό θα βάλουμε αυτών;
#jFlowSlide{ background:#f8f8f8; font-family: Georgia; }
#myController { font-family: Georgia; padding:2px 0; width:610px; background:#000000; }
#myController span.jFlowSelected { background:#43A0D5;margin-right:0px; }
.slide-wrapper { padding: 5px; }
.slide-thumbnail { width:300px; float:left; }
.slide-thumbnail img {max-width:300px; }
.slide-details { width:290px; float:right; margin-left:10px;}
.slide-details h2 { font-size:1.5em; font-style: italic; font-weight:normal; line-height: 1; margin:0; }
.slide-details .description { margin-top:10px; }
.jFlowControl, .jFlowPrev, .jFlowNext { color:#FFF; cursor:pointer; padding-left:5px; padding-right:5px; padding-top:2px; padding-bottom:2px; }
.jFlowControl:hover, .jFlowPrev:hover, .jFlowNext:hover { background: #43A0D5;
Με τον ίδιο τρόπο βρίσκουμε των παρακάτω κωδικό; </head>
ακριβώς πάνω από αυτών των κωδικό θα βάλουμε αυτών;
<script language='javascript' src='http://ajax.googleapis.com/ajax/libs/jquery/1/jquery.min.js' type='text/javascript'/>
<script language='javascript' src='http://sites.google.com/site/freebloggerhelpbiz/freebloggerhelp/jquery.flow.1.2.auto.js' type='text/javascript'/>
<script type='text/javascript'>
$(document).ready(function(){
$("#myController").jFlow({
slides: "#slides",
controller: ".jFlowControl", // must be class, use . sign
slideWrapper : "#jFlowSlide", // must be id, use # sign
selectedWrapper: "jFlowSelected", // just pure text, no sign
auto: true, //auto change slide, default true
width: "610px",
height: "235px",
duration: 100,
prev: ".jFlowPrev", // must be class, use . sign
next: ".jFlowNext" // must be class, use . sign
});
});
</script>
Kαι θα πατήσουμε αποθήκευση.
μετά θα αντιγράψουμε αυτών τον κωδικό;
<div class="jflow-content-slider">
<div id="slides">
<-! Slide #1 Starts-->
<div class="slide-wrapper">
<div class="slide-thumbnail">
<a target="_blank" href="http://www.lefta4you.blogspot.com /"><img style="width: 125px; height: 125px;" alt=" aw2 " src="http://s001.radikal.ru/i196/1101/00/65847a85fb87.png " /></div></div>
<div class="slide-details">
<span style="font-size: large;"><b> TITLE-OF-THE-SLIDE </b></span>
<div class="description">
TEXT-OF-THE-SLIDE
</div>
</div>
<div class="clear"></div>
</div>
<!-- Slide # 1 Ends -->
<-! Slide #2 Starts-->
<div class="slide-wrapper">
<div class="slide-thumbnail">
<a target="_blank" href="http://www.lefta4you.blogspot.com /"><img style="width: 125px; height: 125px;" alt=" aw2 " src="http://s001.radikal.ru/i196/1101/00/65847a85fb87.png " /></div>
<div class="slide-details">
<span style="font-size: large;"><b> TITLE-OF-THE-SLIDE </b></span>
<div class="description">
TEXT-OF-THE-SLIDE
</div>
</div>
<div class="clear"></div>
</div>
<!-- Slide # 2 Ends -->
<-! Slide #3 Starts-->
<div class="slide-wrapper">
<div class="slide-thumbnail">
<a target="_blank" href="http://www.lefta4you.blogspot.com /"><img style="width: 125px; height: 125px;" alt=" aw2 " src="http://s001.radikal.ru/i196/1101/00/65847a85fb87.png " /></div></div>
<div class="slide-details">
<span style="font-size: large;"><b> TITLE-OF-THE-SLIDE </b></span>
<div class="description">
TEXT-OF-THE-SLIDE
</div>
</div>
<div class="clear"></div>
</div>
<!-- Slide # 3 Ends -->
.
.
.
.
<!-- You can add as many slides as you want above this line -->
</div>
<div id="myController">
<span class="jFlowPrev">Prev</span>
<span class="jFlowControl">1</span>
<span class="jFlowControl">2</span>
<span class="jFlowControl">3</span>
<!-- Increase these numbers as with the increase in your number of slides above -->
<span class="jFlowNext">Next</span>
</div>
<div class="clear"></div>
</div>
Στο σημείο που γράφει ;http://www.lefta4you.blogspot.com / βάλτε το λινκ στο οποίο θέλετε να παραπέμπει η εικόνα.
Στο σημείο που λέει; http://s001.radikal.ru/i196/1101/00/65847a85fb87.png "
βάλτε το λινκ της εικόνας που θέλετε να εμφανίζετε.
Στο σημείο που λέει; TITLE-OF-THE-SLIDE βάλτε τον τίτλο που θέλετε να εμφανίζετε.
Στο σημείο που λέει; TEXT-OF-THE-SLIDE βάλτε το κείμενο που θέλετε να εμφανίζετε
και πάμε να το βάλουμε στο blog μας με των ποιο γνωστό τρόπο;
1) Πίνακάς έλεγχου
2) Σχεδίασή
3) Προσθήκη Gadget
4) Html/javascript
5) Επικόλλησή του κωδικά
6) Αποθήκευσή
Και είστε έτοιμη.!! εάν σας άρεσε το άρθρο αφήστε σχόλιο.






Post A Comment:
0 comments: